利用 Follow 的 RSSHub Transform 转换生成任意网站的 RSS 订阅源
最近在用 Follow 读 RSS,确实很好用。不仅能自己订阅,还能把列表分享给别人。但是,有很多网站不提供 RSS 源,RSSHub 的订阅路径也还没有人做(特别是新网站),就特别难受。
直到我看到了这个。
一番尝试后发现,这个转换 (Transform) 居然用的就是 RSSHub!不得不看看文档了。
开始食用
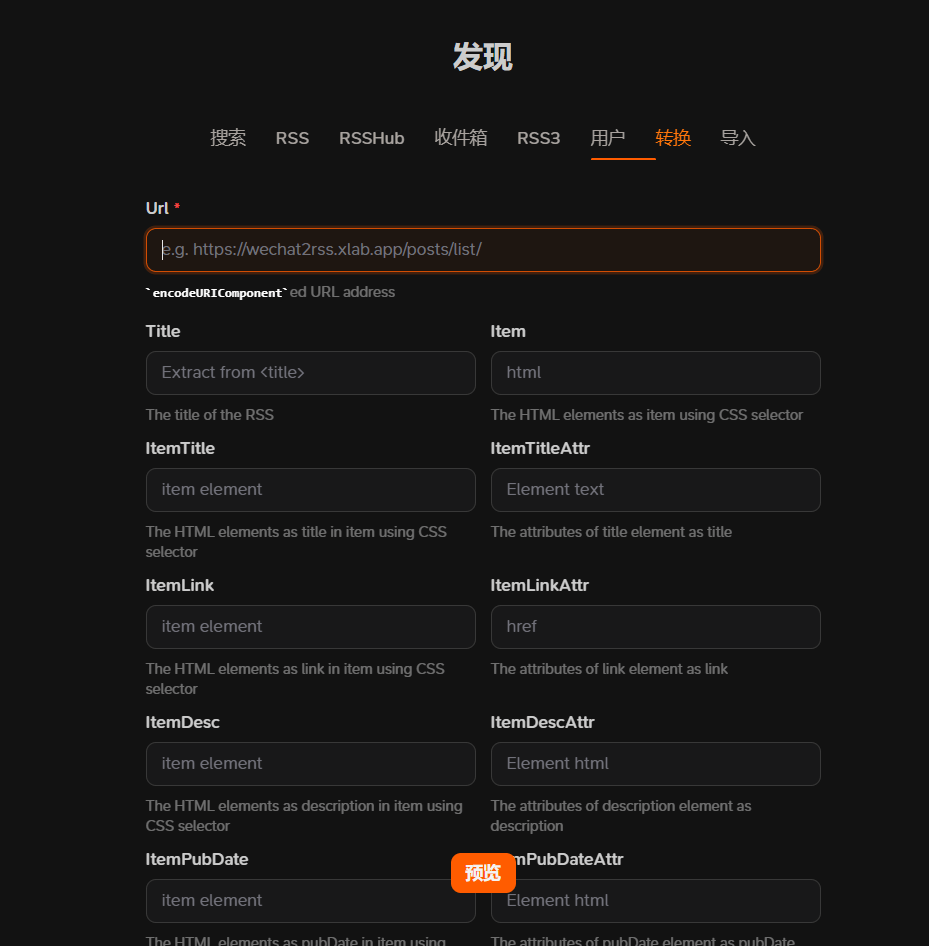
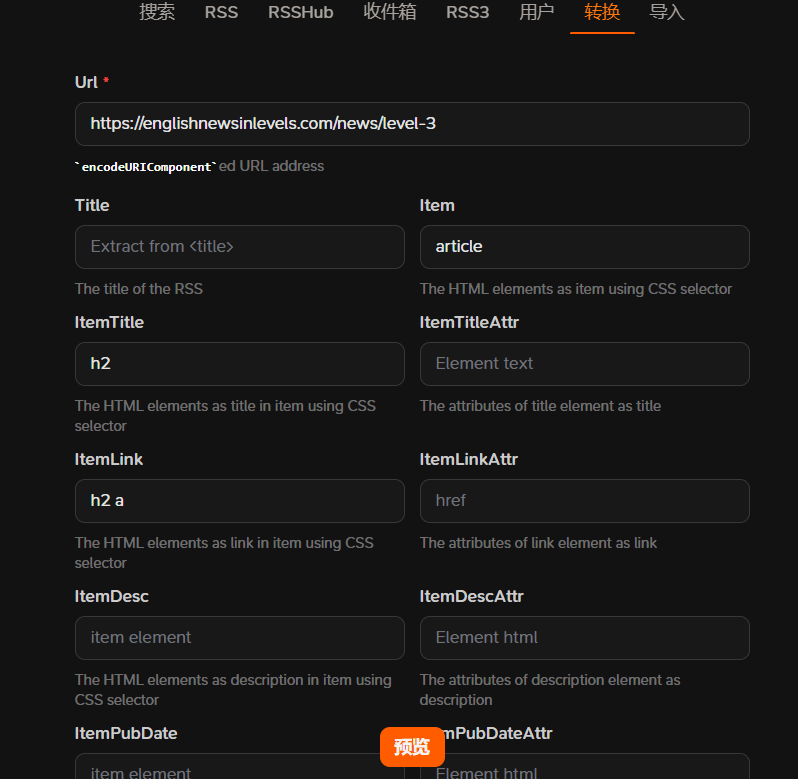
首先,打开 Follow,转到添加-转换(如上面的图片所示)。看起来很可怕,但是别担心!只需要一点 Html 基础,本文将手把手教你提取文章内容。你将会学到如何用 CSS 选择器,来选择需要的内容。
我们将以 https://englishnewsinlevels.com/news/level-3 为例,详细解释订阅源的制作方法。
提取文章 Item
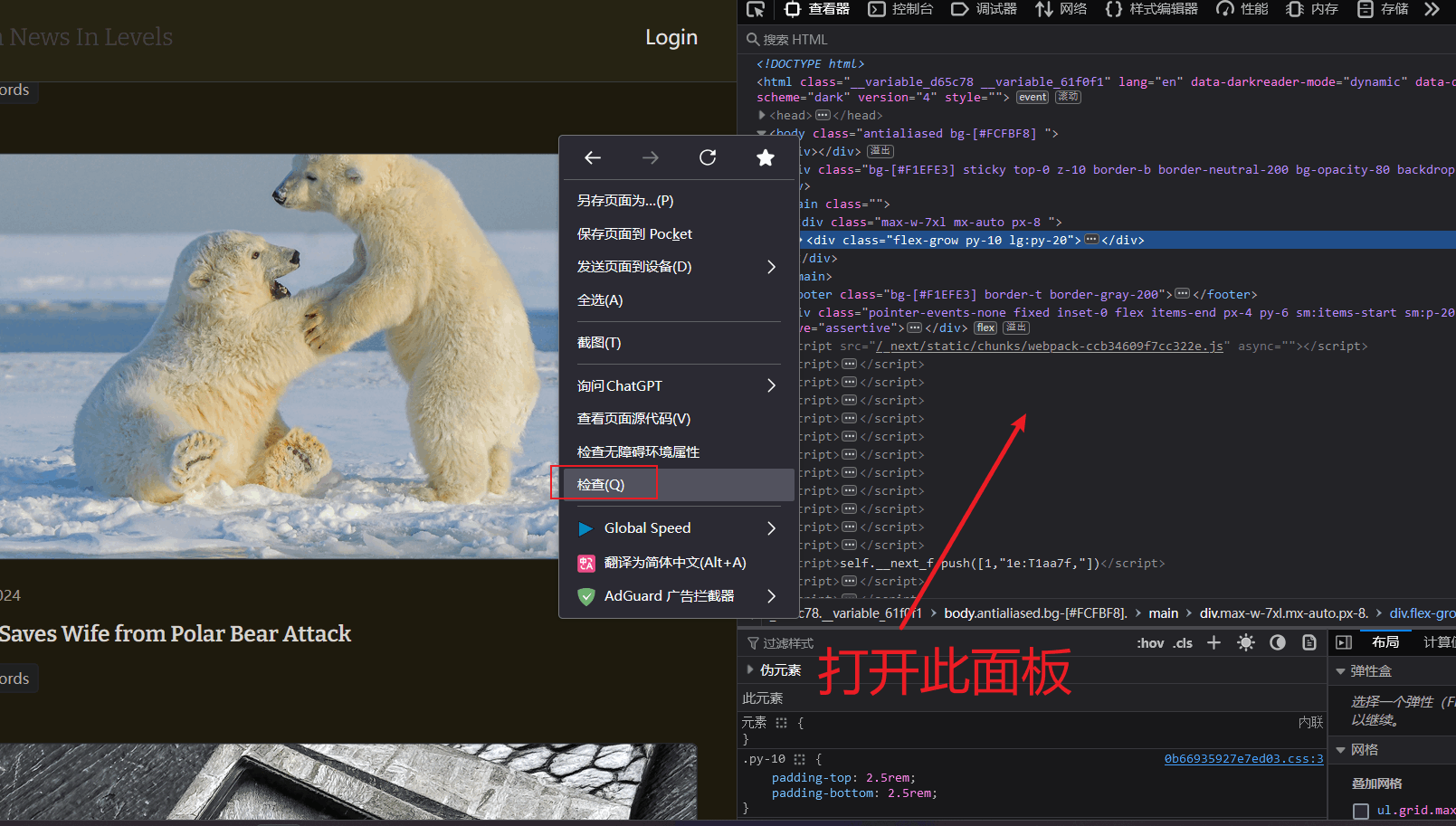
首先,在目标网站右键,菜单中选择检查,查看界面的 Html。
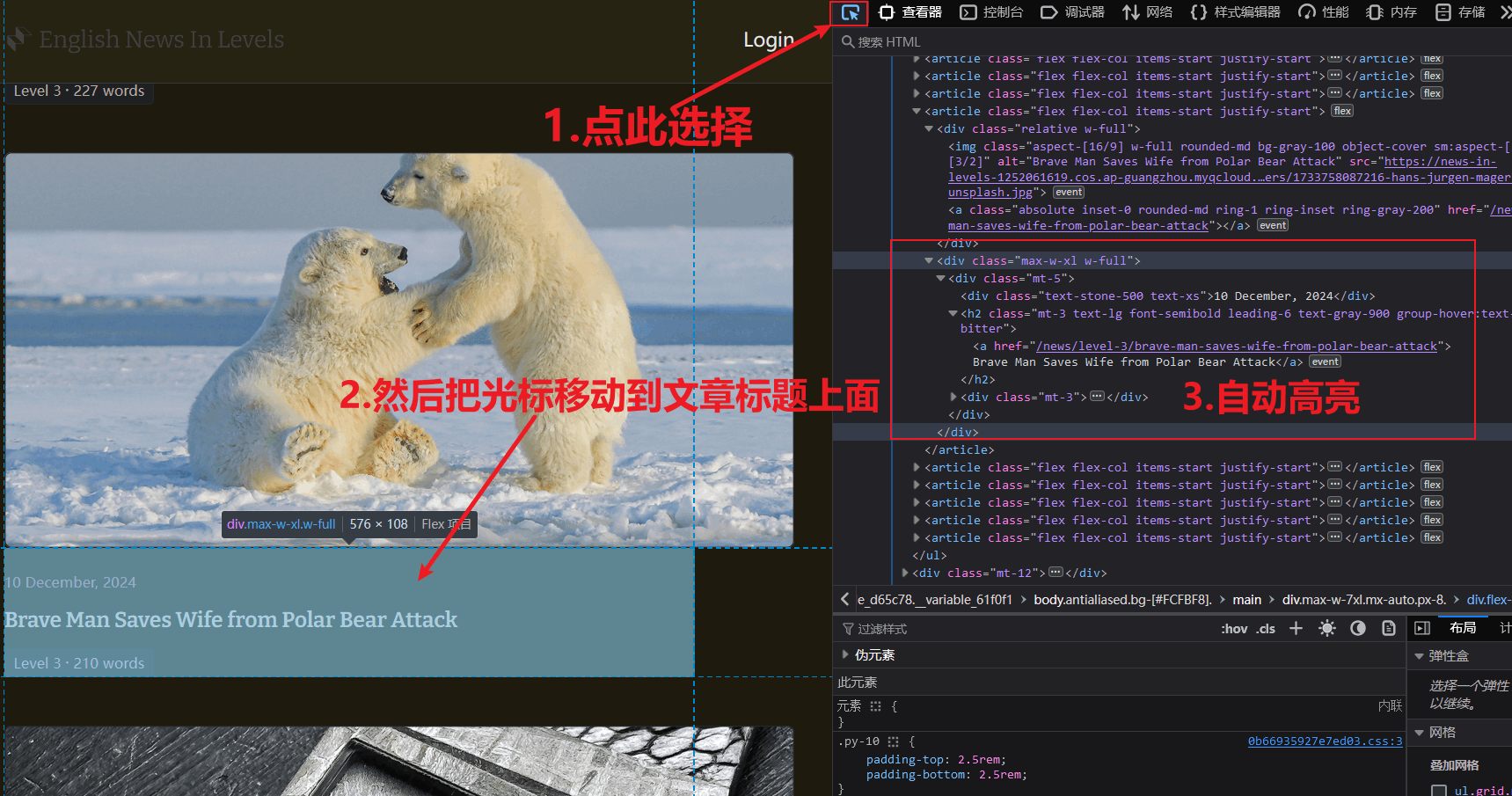
在此处,你可以看到网页的源代码。你可以从代码中大致看出网页的层次。在这个网站上,它首先是一个容器,而其中包含了几篇文章。我们的目标是获取文章元素,填入到 Item 栏中。Item 栏中的元素应该包含每篇文章的所有内容(即,标题+描述+……)。为了获得文章元素,可以先点击如图所示的选择器,然后把鼠标移动到文章标题,目标元素的代码便会自动高亮。

在本例中,标题+北极熊图片是整个 Item,而 Brave Man Saves Wife from Polar Bear Attack 是标题。
让我们仔细看看这段代码。(此处省略了一些内容,来便于你理解)
1 | |
可以看到,这篇文章是放在 </article> 母容器中的,因此,Item 栏内需要填入 article 作为元素。
提取标题
标题,RSS 必要的东西。在这里,要填写的是 ItemTitle。
那么填写什么呢?当然是提取网页 html 元素!
怎么提取呢?来看看 CSS 选择器 吧!它可以指定网页中的某个 Html 标签内容。
还是通过例子来解释吧!
把上面的 Html 属性都去掉,然后删掉点不需要的内容,简化为:
1 | |
清楚多了。
也就是说,我们需要取得 h2 中的内容。很简单,要什么元素就写什么,直接把 h2 填入ItemTitle。尝试预览下,果然文章有标题了。

提取链接
每个 RSS 都应该指向一个链接,以便于你访问源网站。在此,我们需要填写 ItemLink。一样的道理,还是用 CSS 选择器,不过这次选择的是 a 元素,因为它是链接元素。
那么,h2 下的 a 怎么取出呢?当然可以直接写 a。但这样有个问题,整个网页里有多个 a 元素,你怎么知道要取出哪一个呢?你可能已经注意到了,上面的代码里所有 a 的 href(链接)都是一样的,所以选哪个都一样。但是,如果你选的网页和我不一样,那么可能出现一些问题(比如存在多个不同的链接)。
根据 CSS 选择器文档,可以使用组合器取出元素中的子元素。
格式:母 子 子 ... 把元素用空格隔开。
在这个例子里,应该这样写 h2 a 。
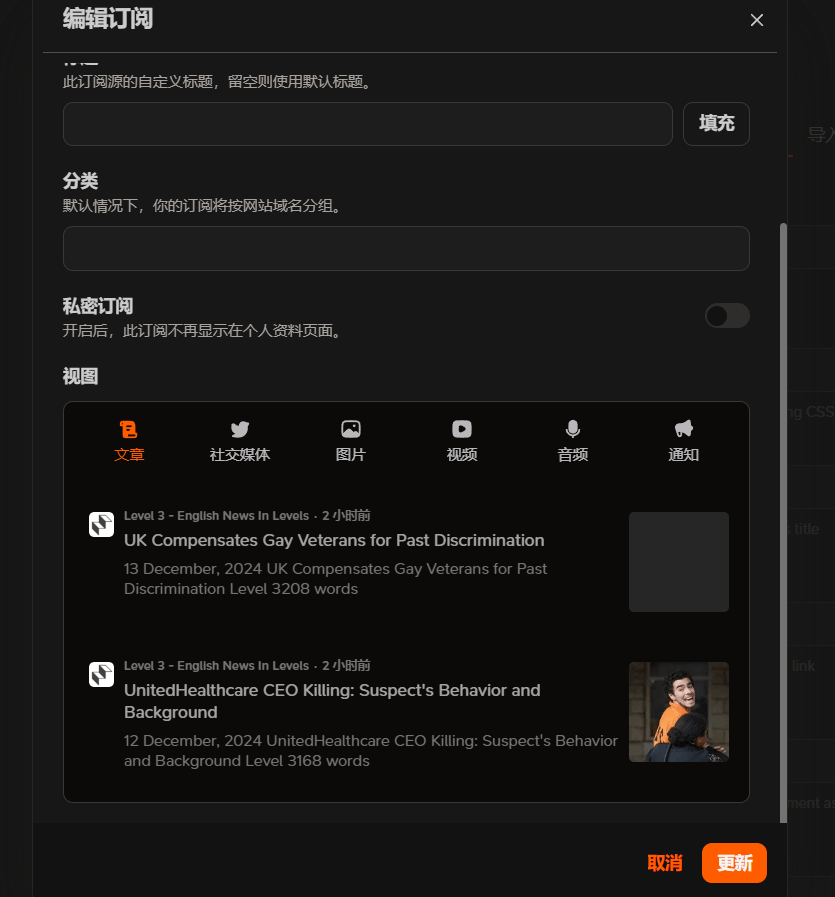
预览,添加,大功告成!(剩下的不是必填项,如果你感兴趣,可以自己查文档填写)

一点小遗憾
由于 Transform 的限制,似乎不能添加不在同一界面上的 Html 内容。因此,生成的文章只有标题和自动提取的一点简介,没有全文 RSS。如果想要更好体验的话,还是自己编写路由规则比较好~
手动添加
一个小提示:为避免安全问题,官方 RSSHub 实例不提供 Transform。如果你把构建的订阅源粘贴后,得到 ConfigNotFoundError: This RSS is disabled unless 'ALLOW_USER_SUPPLY_UNSAFE_DOMAIN' is set to 'true'. 的错误,请改用自建 RSSHub。如果你没有服务器,那么建议使用 Follow。
众所周知,RSSHub 利用的是路由。而我们这里使用的转换,就是路由的其中一条。让我们看看文档里是怎么说的。
🛎️ Route:
/rsshub/transform/html/:url/:routeParams
翻译为中文——
🛎️ 路由:
/rsshub/transform/html/想要生成的网站Url/路径参数
很清楚吧?那么有哪些参数呢?
实际上,Follow 前面的菜单上已经列出来这些参数了,上面我们也涉及了它们其中的一些。因此,这里就不再赘述了,感兴趣的可以自己看看文档
小提示:网页链接需要编码转换,自己搜一下在线转换就好啦。
那么,本文就到这里了~希望各位都能用好 RSS。
顺便推荐一下本站的 RSS(不需要本文的方法就能直接用!):https://blog.samhou.top/rss.xml
Follow 上可以直接订阅,不用复制粘贴:https://app.follow.is/share/feeds/85515549426631680